Dynamiser la page d'accueil de son blog
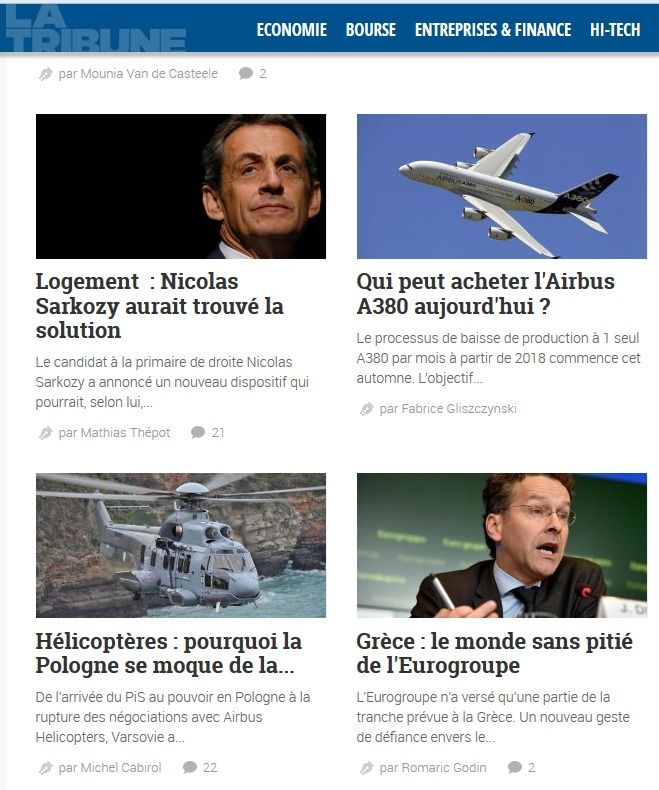
Votre oeil exercé l'aura sans aucun doute remarqué, je publie mes articles sur Blog4ever et non pas sur WordPress, OverBlog, Canalblog - qui décidément n'a rien à voir avec Canal+ - ou Blogger by Google, pour ne citer que les plus connus. Et pour la page d'accueil de mon blog, qui n'est après tout qu'une sorte de journal public, j'ai voulu suivre l'exemple de la une des journaux. C'est à dire afficher un contenu dynamique, changeant régulièrement. Comment ? En affichant tout simplement des extraits de mes articles. Un classique du genre...La preuve, regardez la une de La Tribune
 Ceci permet de donner une vue d'ensemble du contenu du blog (ou du moins des derniers articles publiés), ce qui permet au lecteur de sélectionner rapidement un thème ou un article sans avoir à scroller sans fin sur la page, ou à parcourir les différents menus à la recherche d'un hypothétique article.
Ceci permet de donner une vue d'ensemble du contenu du blog (ou du moins des derniers articles publiés), ce qui permet au lecteur de sélectionner rapidement un thème ou un article sans avoir à scroller sans fin sur la page, ou à parcourir les différents menus à la recherche d'un hypothétique article.
Autre avantage non négligeable, cela permet à la page d'accueil de s'afficher plus rapidement : charger des extraits est forcément plus rapide que de charger l'intégralité des articles. Et le temps d'affichage, pour un internaute, çà compte.
La plupart des blogs se contente de recopier le début de l'article et d'afficher le lien "lire la suite" au bout d’un certain nombre de mots, toujours identique. Ce qui permet d'uniformiser la mise en page (comme la une de La Tribune justement). Mais il est aussi possible, comme le propose WordPress notamment, de choisir manuellement où s'arrête l'extrait, ce qui évite ainsi de couper l'article en plein milieu de phrase ou de finir sur une question à suspense incitant à lire la suite...
Le problème avec cette méthode, c’est que le début de votre article apparaît sur deux pages différentes de votre site : la page d'accueil et la page affichant l’article complet. Ce qui donne un contenu dupliqué. Et Google a tendance à ne pas apprécier ça et à dégrader le référencement de ce genre de site. Mais ici, la duplication est trop minime pour engendrer de grosses conséquences sur le référencement.
Pour contourner ce problème, certains blogs comme WordPress offrent la possibilité de rédiger un soi-même un résumé ou extrait qui s'affichera en lieu et place de l'introduction de votre article. Mais il vous faudra, pour utiliser cette option, rédiger l'article et son extrait. Option qu'apparemment Blog4ever ne propose pas.
Quand j'ai voulu mettre en œuvre l'option "extraits" dans Blog4ever, quelle n'a pas été ma surprise ! Autant il est facile de trouver des tutoriels pour WordPress sur le sujet, autant cela est rare sur Blog4ever. J'ai fini par trouver un échange sur un forum, mais comme c'est en mode question/réponse, il m'a semblé utile de pondre un petit article sur le sujet.
1 - Modifier sa page d'accueil
-
Connectez-vous à l'espace de gestion de votre Blog
-
Sélectionnez le menu "Votre Blog" puis "Page d'accueil"
-
Dans la fenêtre principale vous permettant d'éditer votre page d'accueil, positionner votre curseur à l'endroit où vous voulez que vos extraits apparaissent.
-
Sous la zone d'édition, vous trouverez la section "Contenu dynamique (derniers articles publiés, derniers messages du forum)". Dépliez la section en cliquant sur le symbole "+".
-
Cliquez sur le lien "Les derniers articles avec une image et un extrait". Vous devez voir apparaître dans l'éditeur de votre page d'accueil la ligne suivante
En appliquant vos modifications, le miracle s'accomplit. Attention, si vous n'avez pas mis d'image dans votre article, un espace vide s'affichera à la place.
NB : j'ai du mettre le code en mode image, car Blog4ever interprétait naturellement le code inséré dans cet article...
2 - Améliorer le rendu du mode extrait
Le mode extrait est un peu brut, et voici donc comment l'améliorer.
2.1 - Changer les articles qui apparaissent en extrait
Reprenons le code que vous avez inséré précédemment et rajoutons quelques options.

2.2 - Changer la taille des vignettes ou l'alignement du texte
Pour aller plus loin, et modifier notamment la taille des vignettes, il faut surcharger votre feuille de style CSS avec un peu de code. Rassurez-vous, rien de très sorcier. Pour modifier votre feuille de style :
-
 Toujours depuis votre espace de gestion, cliquez sur le menu "Votre Blog"
Toujours depuis votre espace de gestion, cliquez sur le menu "Votre Blog" -
Sélectionnez "Design du blog" puis l'onglet "CSS/HTML" (tout en haut)
- Cliquez sur le bouton "Modifier"
-
Une zone de texte vide s'affiche juste à droite, dans lequel vous allez taper le code ci-après
-
Appliquer (ou sauvegarder pour plus tard sans appliquer) et cliquer sur Retour pour revenir au menu principal (boutons tout en bas)
.dynamicode_articles_extrait img
{
max-width:150px;
max-height:150px
margin-top : 55px;
}
Ce code fixe la largeur maximale de la vignette à 150 pixels. La hauteur sera calculée automatiquement pour conserver les proportion de la vignette, si l'image est plus large que haute. A contrario, si l'image est plus haute que large, c'est l'inverse qui s'applique : la hauteur maximale sera de 150 pixels et la largeur calculée automatiquement. Et pour que la vignette soit un peu décalée, on fixe un espace de 55 pixels avant.
Pour justifier le texte, il suffit d'insérer ensuite ce code :
.dynamicode_articles_extrait .extrait {
text-align: justify;
}
A découvrir aussi
- Comment optimiser vos recherches avec Google
- Windows : 10 moyens de libérer de l'espace disque
- Connexion Internet à tous les étages